UnityProjectをWebGLでビルドする
今回はUnityで作ったプロジェクト、特にMRTKを用いたプロジェクトをブラウザ上で実行できるようにWebGLでビルドする方法をメモします。
今回のメモでは、PCからアクセスすることを前提として、HoloLensやOculus Questなどでブラウザ上からMR, VR体験できるWebXRは含みませんが、いずれこの方法も調べてメモしたいと思います。
※ これを使えばできそうな気がする
実行環境
今回は下記環境で動作確認しています。
- Unity 2019.4.17f1
- MRTK 2.7.2 Foundation, Extensions, Examples
(MixedRealityFeatureToolで導入)
準備
今回は、MRTKでよく用いられるHandInteractionExamplesのサンプルを用います。
MixedRealityFeatureToolで導入されたMRTK Examplesの場合、Package Managerから目的のサンプルを追加する必要があります。
Unity上部メニューの「Window」→「Package Manager」から、Package Managerウィンドウを開きます。

Package Managerの上部を「In Project」に変更したうえで、Mixed Reality Toolkit Examplesから「Demos - HandTracking」を選択します。

選択すると、Assets中にサンプルが導入されるので、HandInteractionExamplesを探し、ダブルクリックして選択します。

次に、ブラウザ上でサンプルを操作できるようにMRTKの設定を修正します。
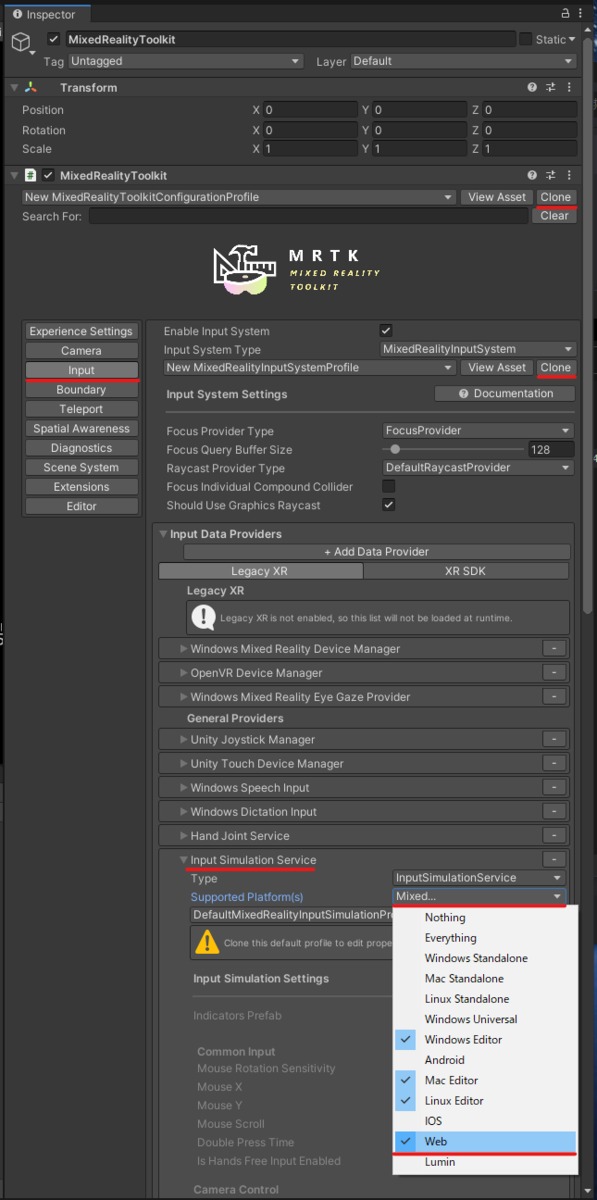
Hierarchy上のMixedRealityToolkitからMRTKの設定ProfileをCloneでコピーします。
そのあと、Inputの設定もコピーして内容を変更可能にして、UnityEditor上での動作確認で使用するInput Simulation ServiceのSupported Platform(s)にWebを追加します。
追加することで、Webブラウザ用にビルドした際にもWASDで移動やマウスでのハンドの操作を行えるようになります。

これでSceneの設定ができました。
WebGLをビルド対象にする
Build Settingsからビルドを行います。
今回はWebブラウザ用のビルドのため、PlatformをWebGLにしてビルドを行います。
まだModuleを導入していない場合は、Build SettingsのInstall with Unity HubからModuleの導入を行います。
導入を行うと、 右下のSwitch Platformが選択できるようになるので、Platformとして設定します。
Switch Platformをした後、MRTK Project Configuratorが出る場合は、Legacy XRなど目的の設定を行います。
そのあと、Buildボタンがアクティブにならない場合は、一度UnityProjectを開きなおすとビルドできるようになります。

ビルドして動作確認する
ブラウザ上で動作確認をするために、今回はBuild And Runを選択します。
ビルドしたものの配置先を選択すると、ビルドが始まります。

ビルドが終わると、ブラウザが開きUnityで作成したコンテンツがブラウザ上で確認できます。

右下の矢印ボタンで全画面表示できます。
設定でInput Simulation ServiceをWeb上で使用できるようにしたため、WASDで移動したり、左Shiftキーで手を出したりして操作することもできます。

なお、ビルドで生成されたindex.htmlを用いてローカルから開こうとしても下記メッセージが表示されてブラウザから閲覧することはできません。

ビルド時にBuild And Runを用いるか、Webサーバにアップロードして閲覧するしかないようです。
Unity公式ドキュメントによると、Task処理が使えなかったり、HTTP, HTTPS通信に外部との通信が限定されることなど制約もありますが、サーバ上にビルド内容をアップロードすることで、手軽にUnityの成果物を共有できることは種々役に立ちそうです。
docs.unity3d.com